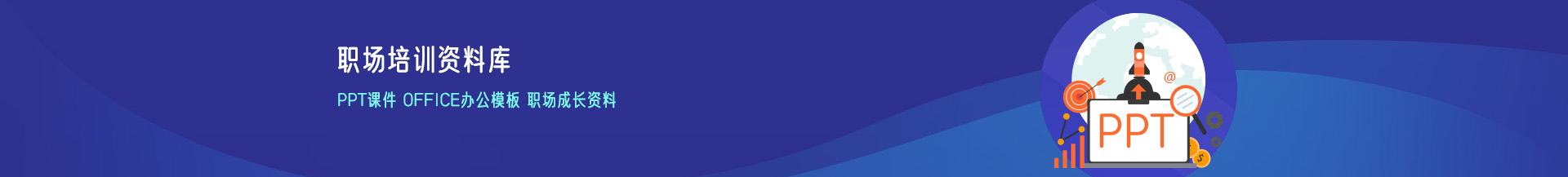
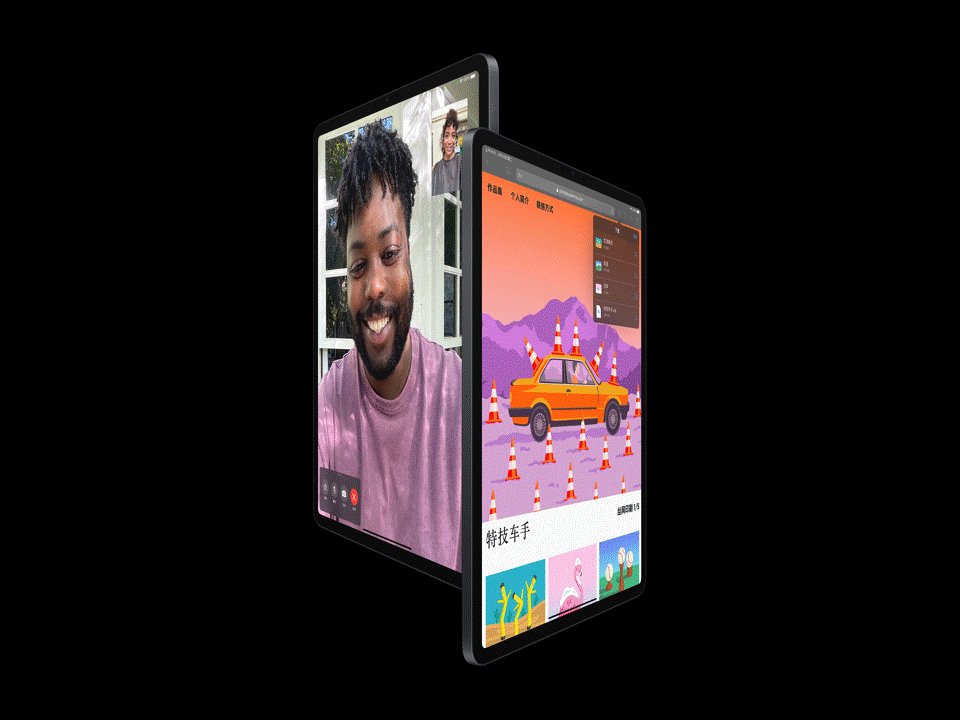
之前,我在浏览苹果官网,查看新品信息时,发现网页的交互动画非常震撼!
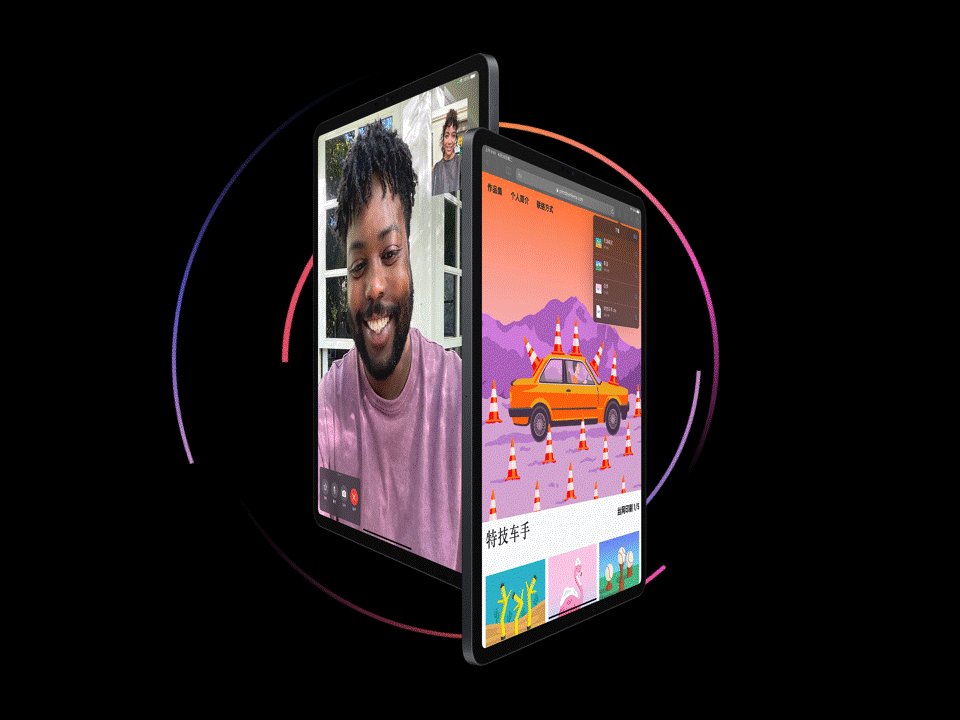
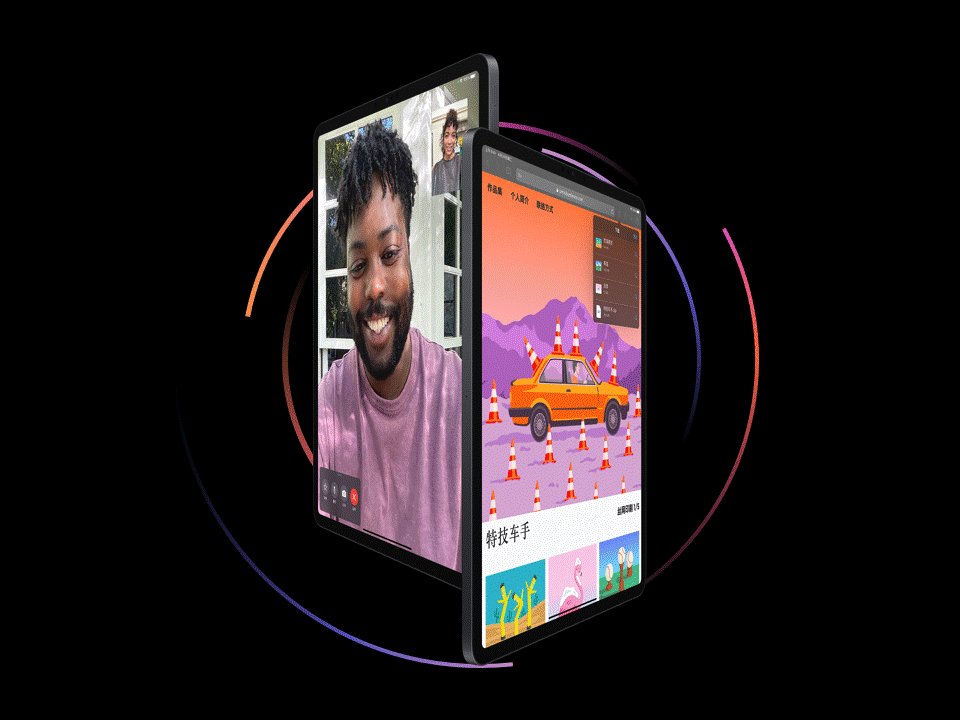
我特意录了一个动图,你可以感受一下:

作为一个 PPT 发烧友,我立马动手用 PPT ,还原了一个实用性很强的动画效果。
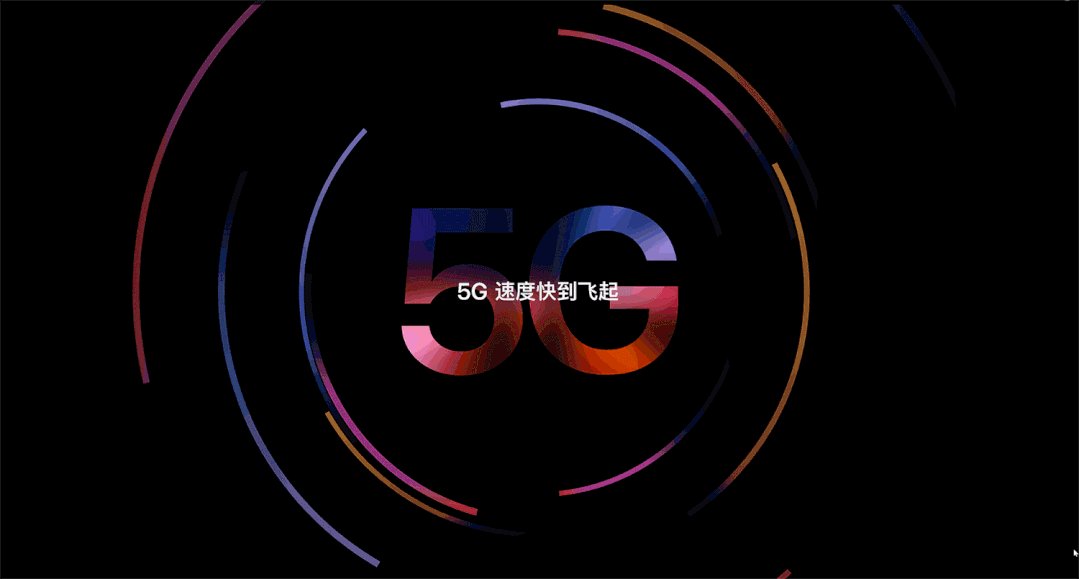
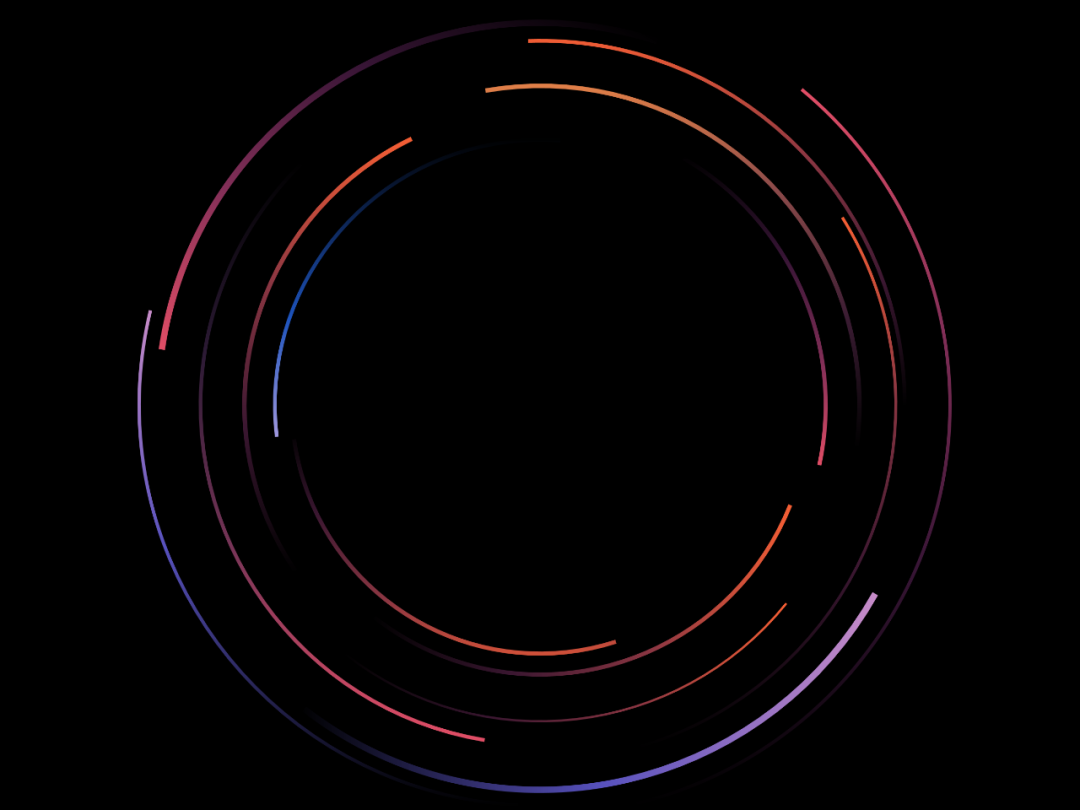
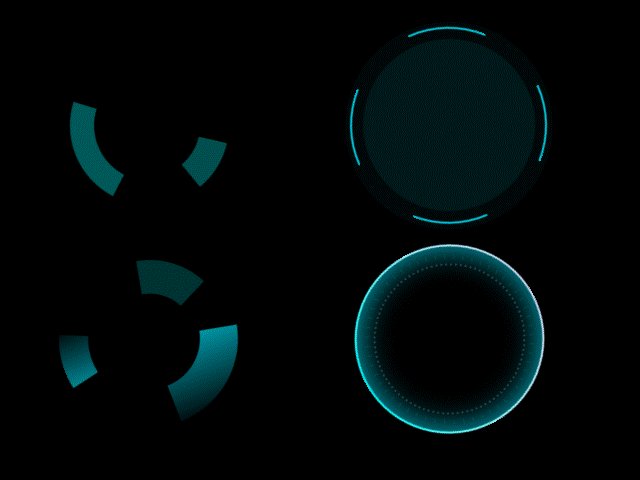
就是官网中,用来表现网速快到飞起的「涡轮旋转动画」。这是苹果官网的动画效果:


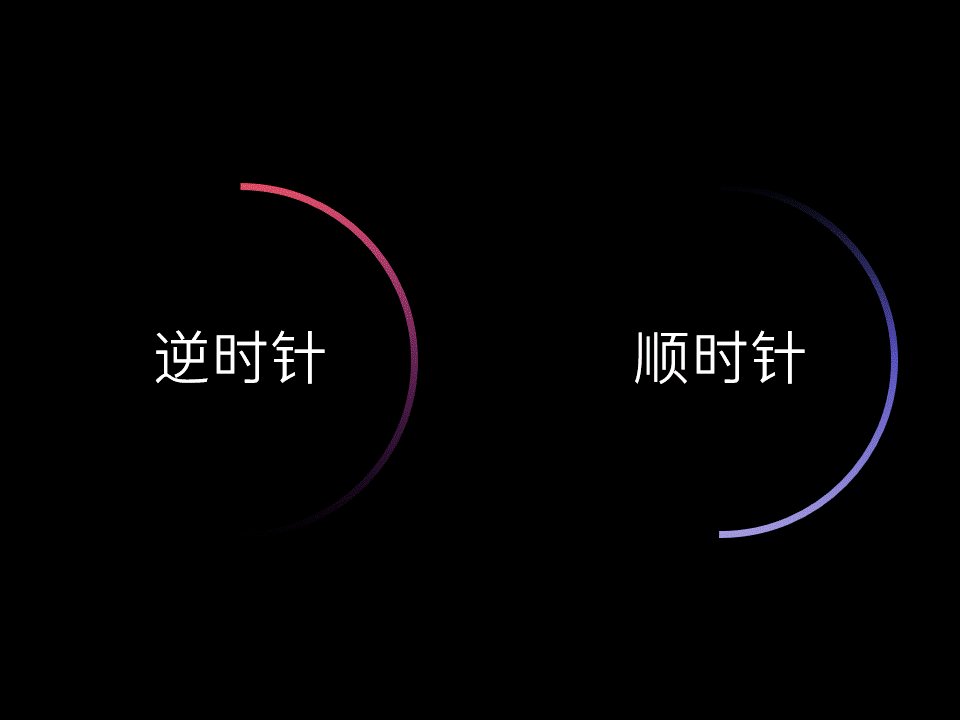
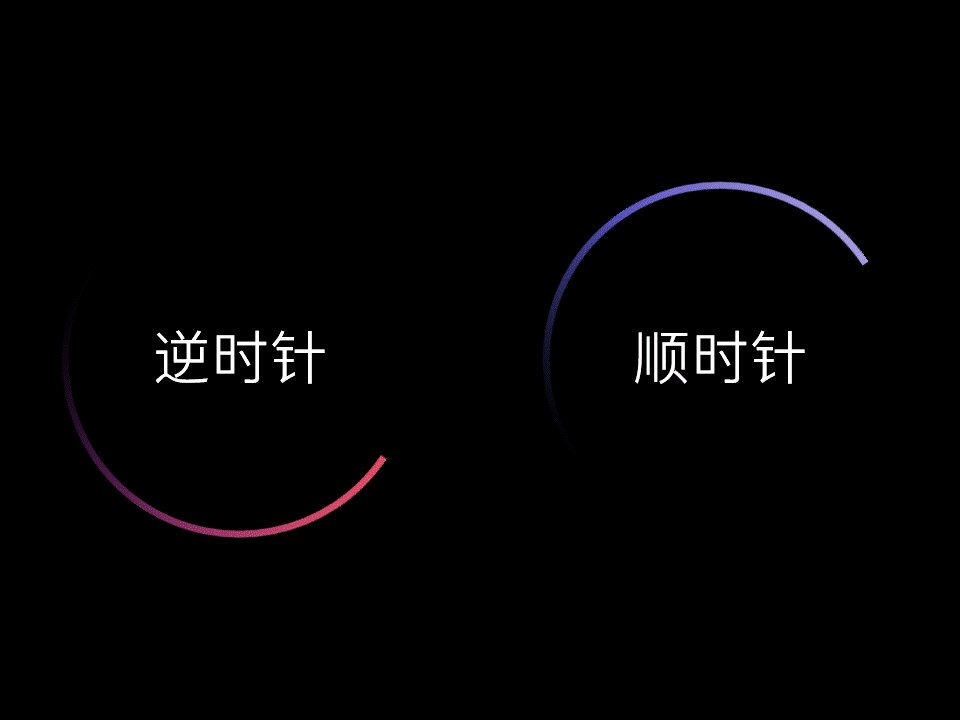
下面这两个,是我用 PPT 制作的:


那么,这种花里胡哨的旋转效果,用 PPT 该咋做呢?今天这篇文章,就手把手地教会你!
两页的动画,原理相同。先说看起来最简单的:

一、苹果官网动画案例1
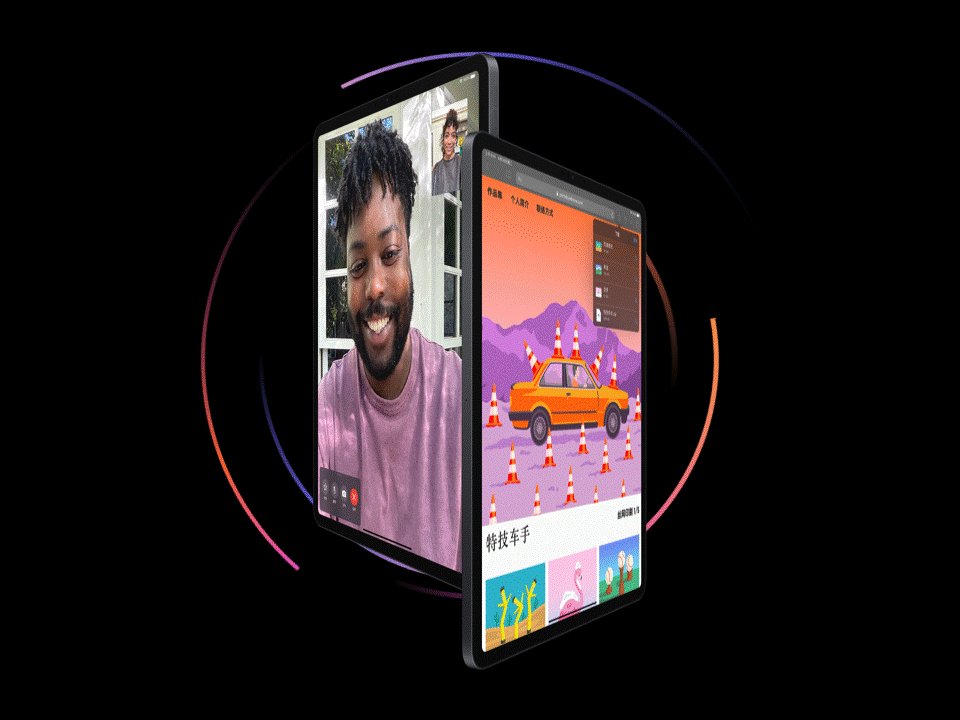
首先,准备素材。在苹果官网上提取 iPad 的图片。

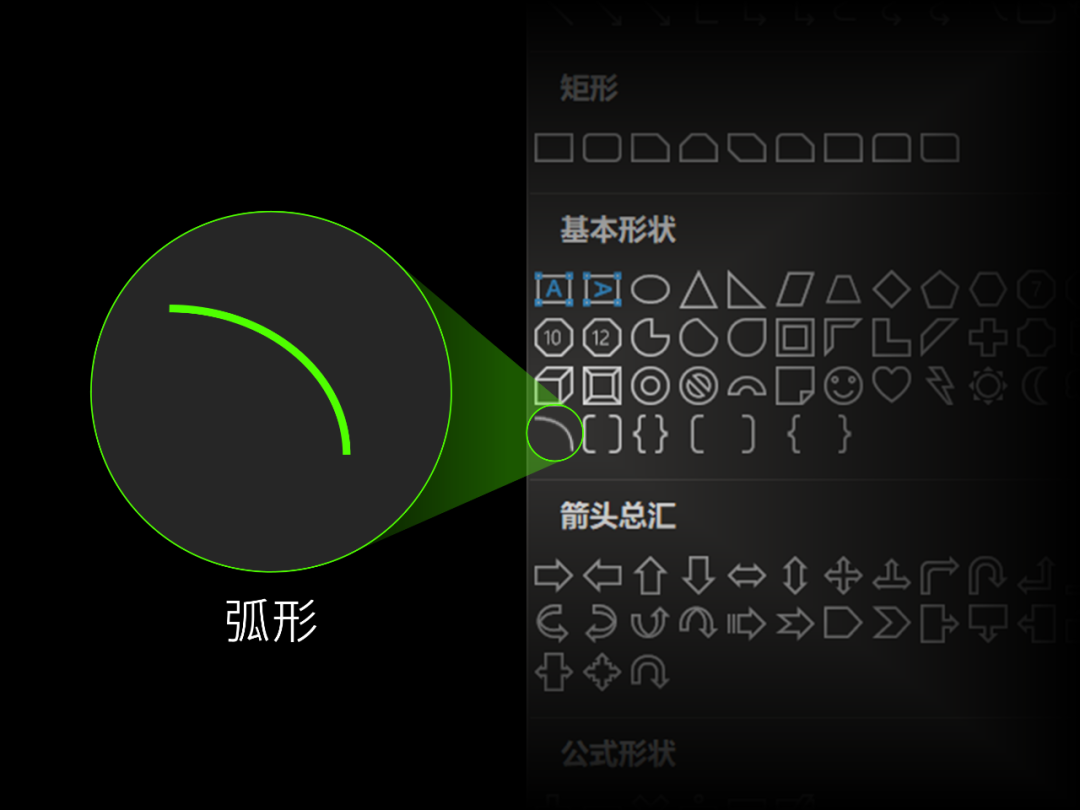
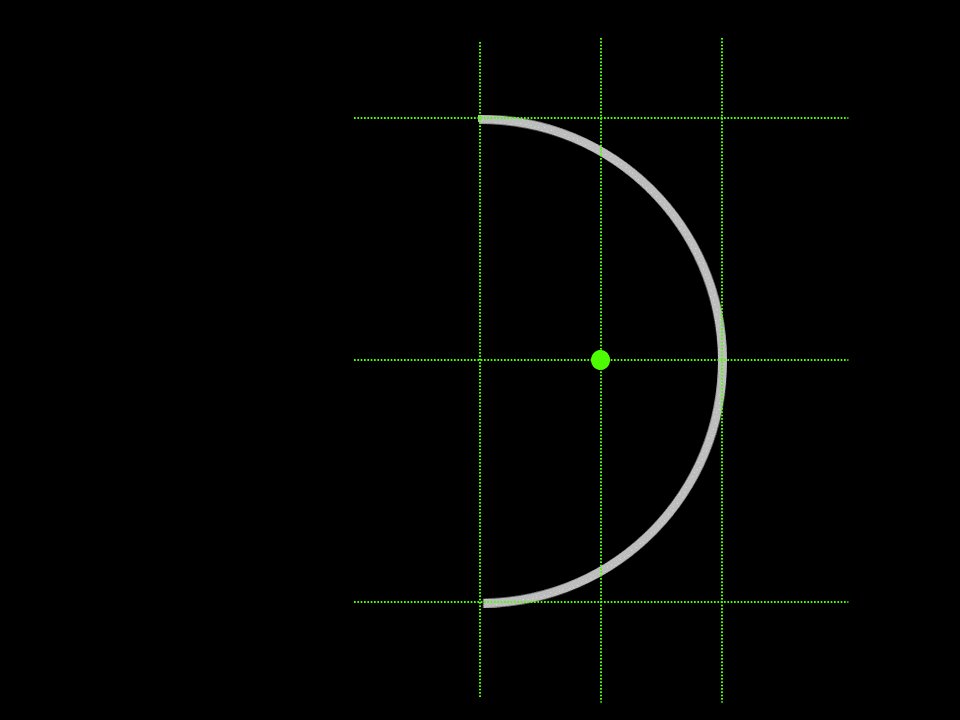
用形状工具中的「弧形」:

按 Shift 键可画正圆弧形。
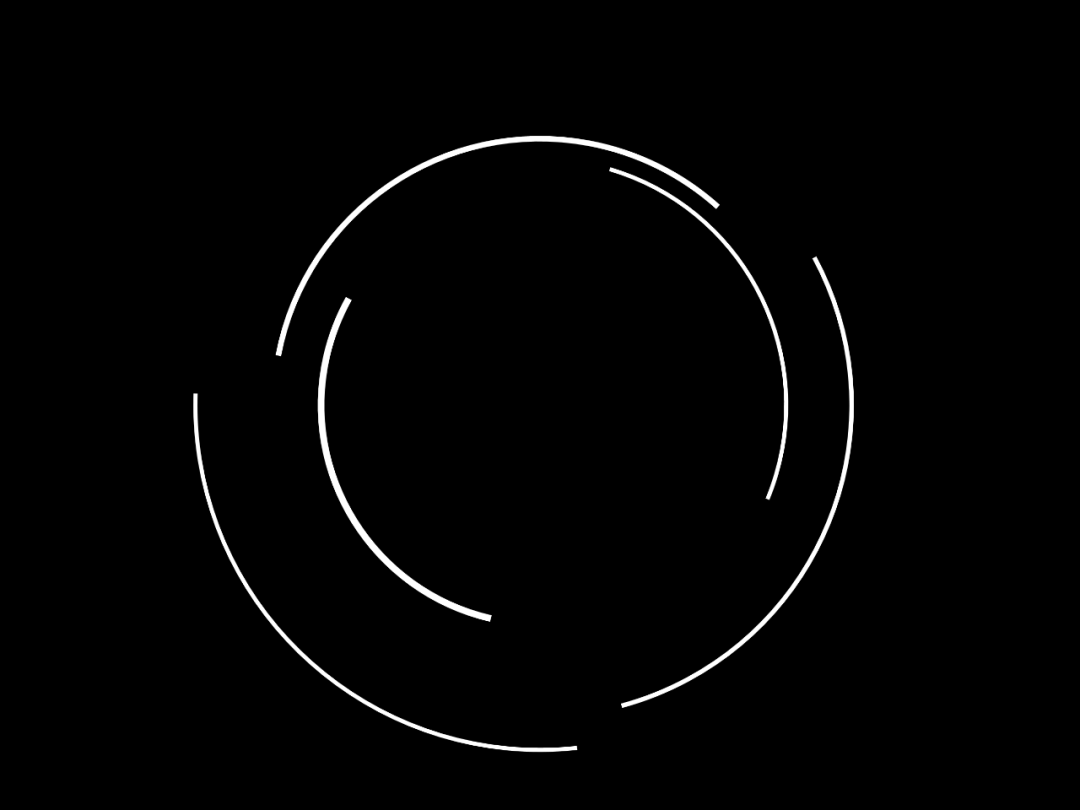
绘制几条,相同圆心的弧线:

并分别设置渐变,线条一端有颜色,一段则完全透明,这样旋转起来会比较有速度感:

接下来,需要让几个线条转起来。这时,如果我们直接给弧形线条,添加陀螺旋,效果会变这样:

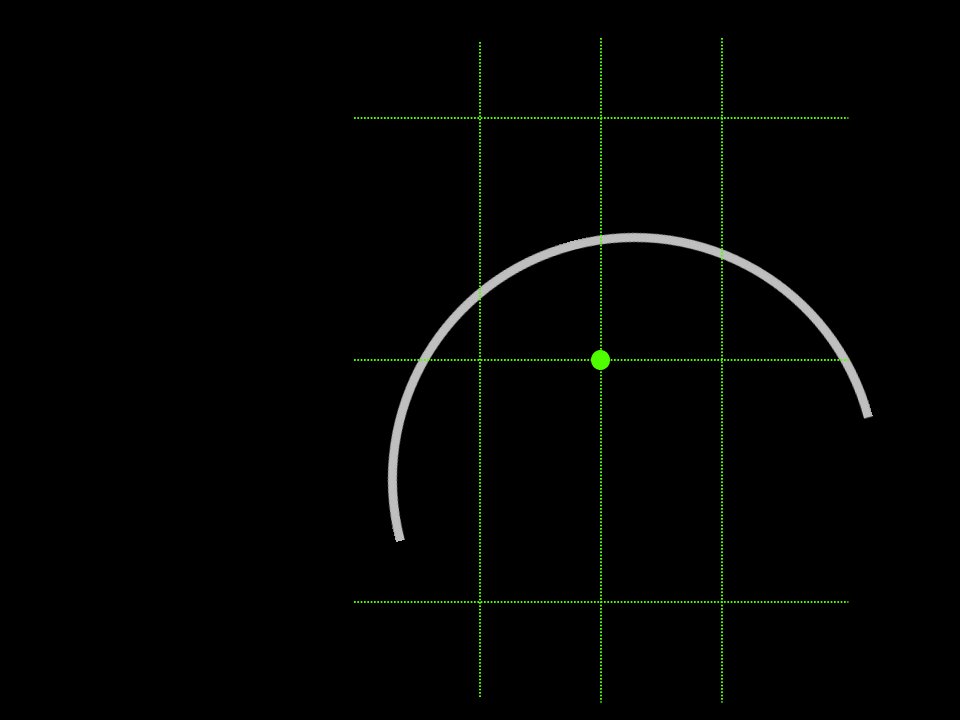
这是因为,弧形在围绕形状中心位置旋转:

而不是围绕正圆圆心的位置旋转:

该如何解决这个问题呢?
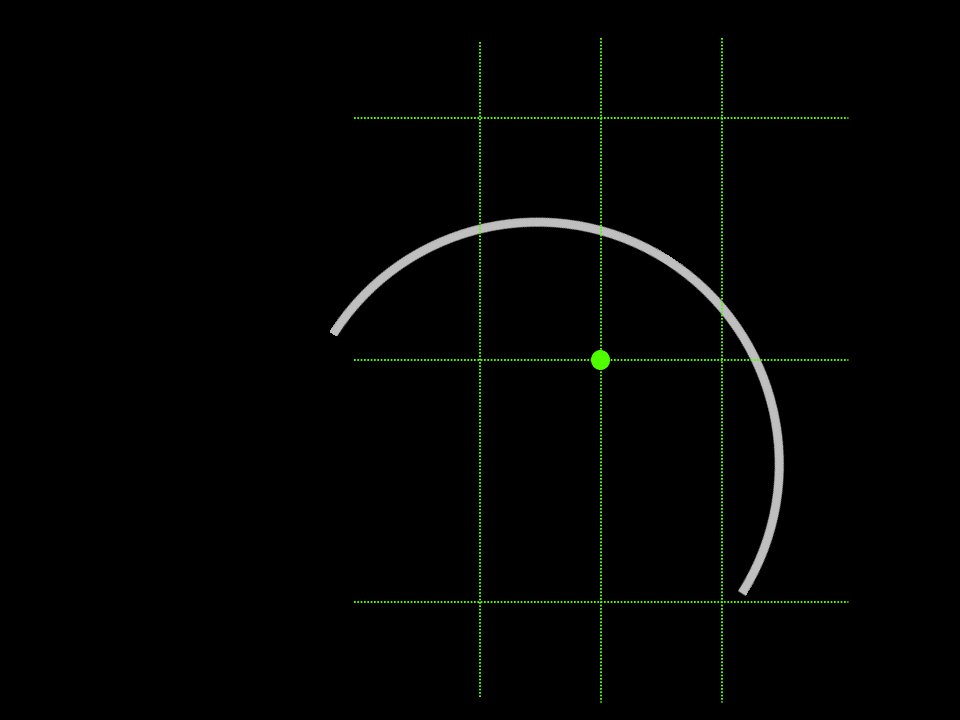
方法很简单,绘制一个比弧形还要大的正圆,并将正圆与弧形居中对齐:

将它们组合:

这样,再添加陀螺旋,就会围绕圆心旋转。

最后,设置外部圆环无轮廓,就能够得到这样的效果啦。

同理,将多个弧形与一个无填充、无轮廓的大圆组合,并添加陀螺旋动画:

再添加基本缩放,让旋转弧线放大出现:

iPad 依次浮入:

两者动画结合,同时播放:

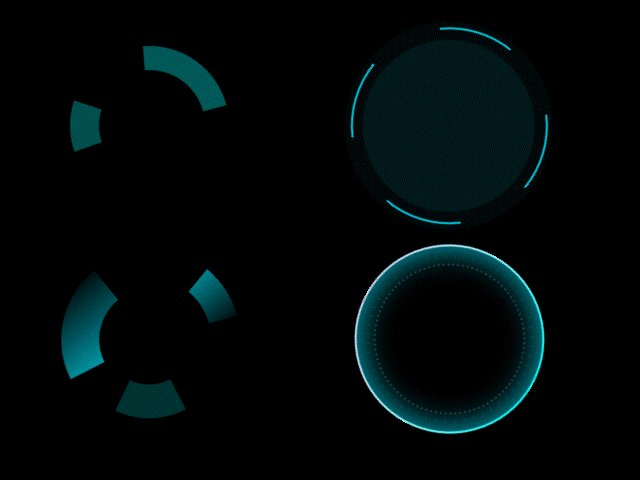
二、苹果官网动画案例2
再来看第二个案例。原理和第一个案例相同,只是看上去复杂了些。

先绘制弧形线条,并加渐变:

按照刚才所讲的方法,让所有弧形,均围绕圆心旋转:

注意旋转的方向要沿着线条渐变的方向:

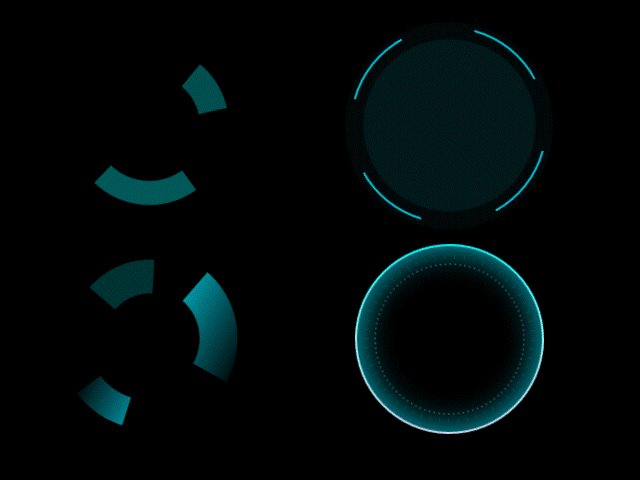
旋转方向相对,给人的速度感就更强了:

所有弧形同时旋转:

同样的,添加基本缩放,所有弧形放大出现,并添加淡化退出:

5G 的文字动画就比较简单,缩小+淡化退出即可:

两组动画放在一起,看下最终效果:

还不错吧?
相信看到这里,这个酷炫的涡轮旋转动画,你已经掌握的差不多了。
为了拓宽你的思路,这里我再列举一些,这个动画效果的使用场景。
三、涡轮旋转动画使用场景
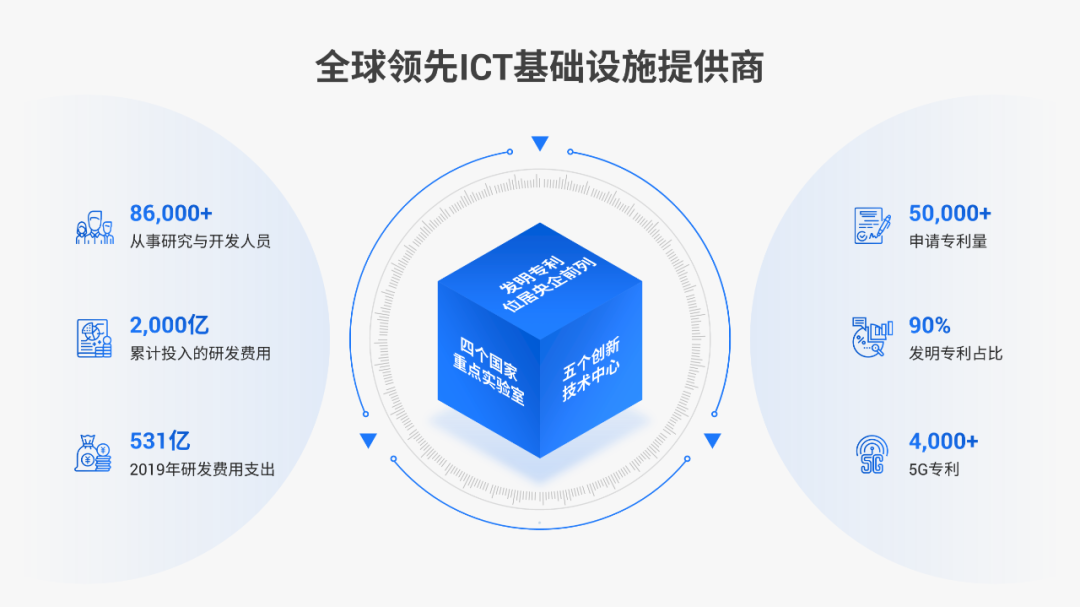
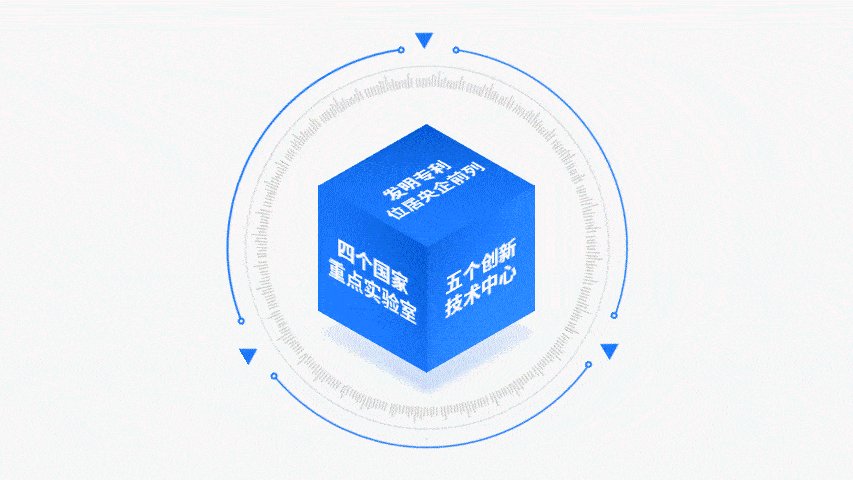
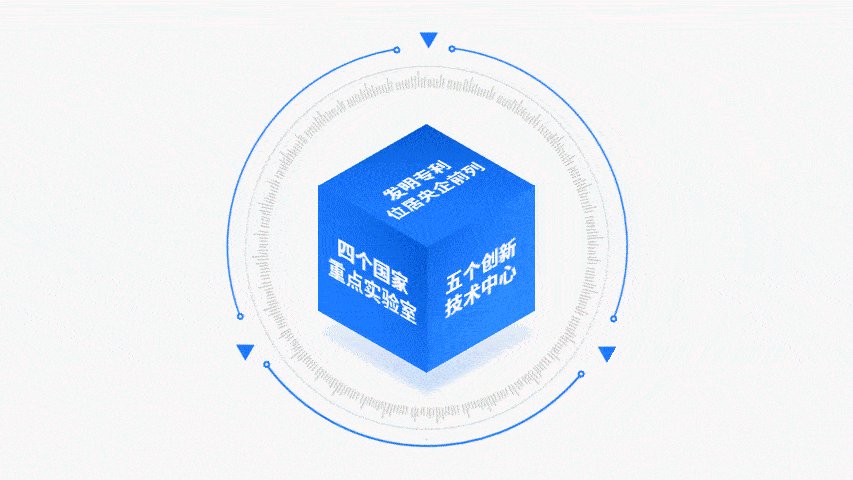
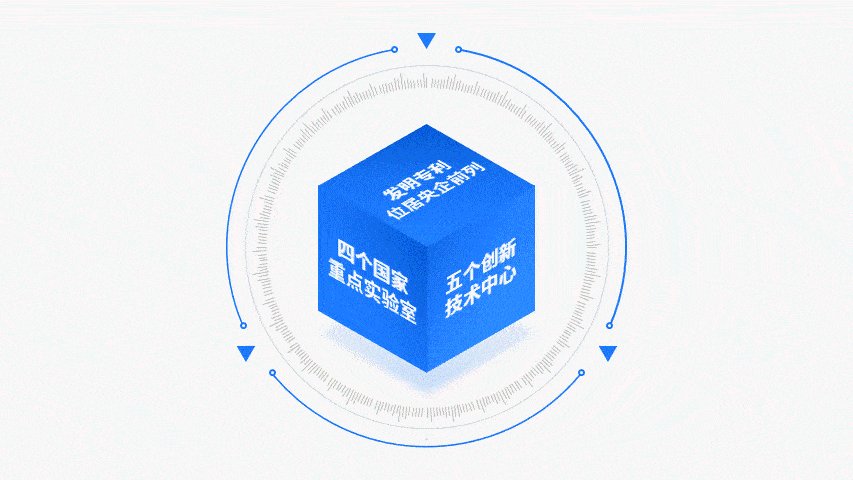
我更多的是它来修饰页面中的元素,其中给圆形元素添加这样的动画最为合适。比如像工作型 PPT 设计灵感手册的这个案例:

我们就可以通过今天所学的方法,让立方体周围科技元素旋转起来:

或者是,之前为腾讯制作的这页 PPT:

同样可以让文字底部的扇形转动起来:

其实,拆解来看,就是几个形状的重复旋转,用的还是前面所讲的方法!

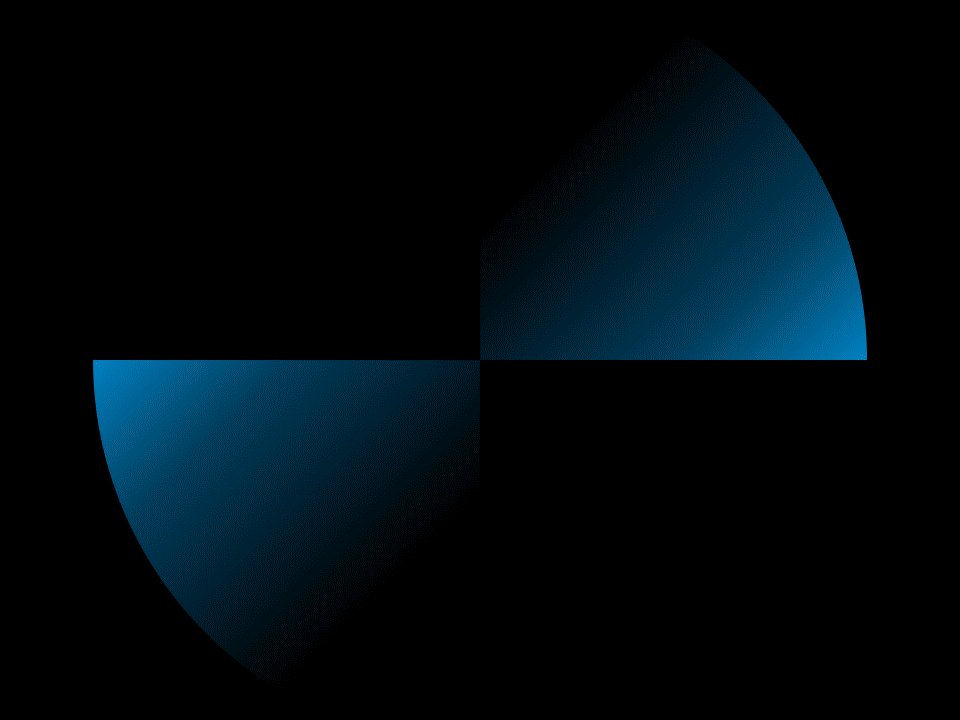
又或者,简单一些,用两个渐变扇形,拼凑出雷达扫描的样式:

应用在实际页面中,就会呈现这样的效果:

除此之外,如果你觉得元素一直旋转会影响阅读,我们也可以仅使用它来辅助元素出现。简单来说,就是在页面元素出现时旋转一下。
比如,辅助页面文字出现:

辅助页面中的图标出现:

等等...
好了,今天的内容就是这些啦
·
真香!苹果新品的这个官网动画!我用PPT肝出来了...